A few weeks ago, I wrote a post about using Travis as Continuous Integration tool for some of my repositories in GitHub. I briefly mentioned the Build Matrix feature, anticipating it will come handy in the future. And this day has come ^^
I am currently writing an application composed of a web application and a data api. I decided to put all the code in one repository (one could argue I should have put them in different repo but this is not the subject of this post). So the obvious question is how do I build both applications using Travis? It turns out it is super easy thanks to Build Matrix and this life saving StackOverflow post.
My repository contains two folders: web-app for the web application (a classic JavaScript web application) and data-api for the service API (using ASP.NET Core). And this is Travis config file:
// .travis.yml
matrix:
include:
- language: node_js
node_js:
- "node"
before_install:
- cd web-app
- language: csharp
mono: none
dotnet: 2.0.0
before_install:
- cd data-api
script:
- dotnet restore
- dotnet build
Note that Travis linter can’t parse the code and returns a lot of errors. I have no idea why but it says on the webpage that it is deprecated…
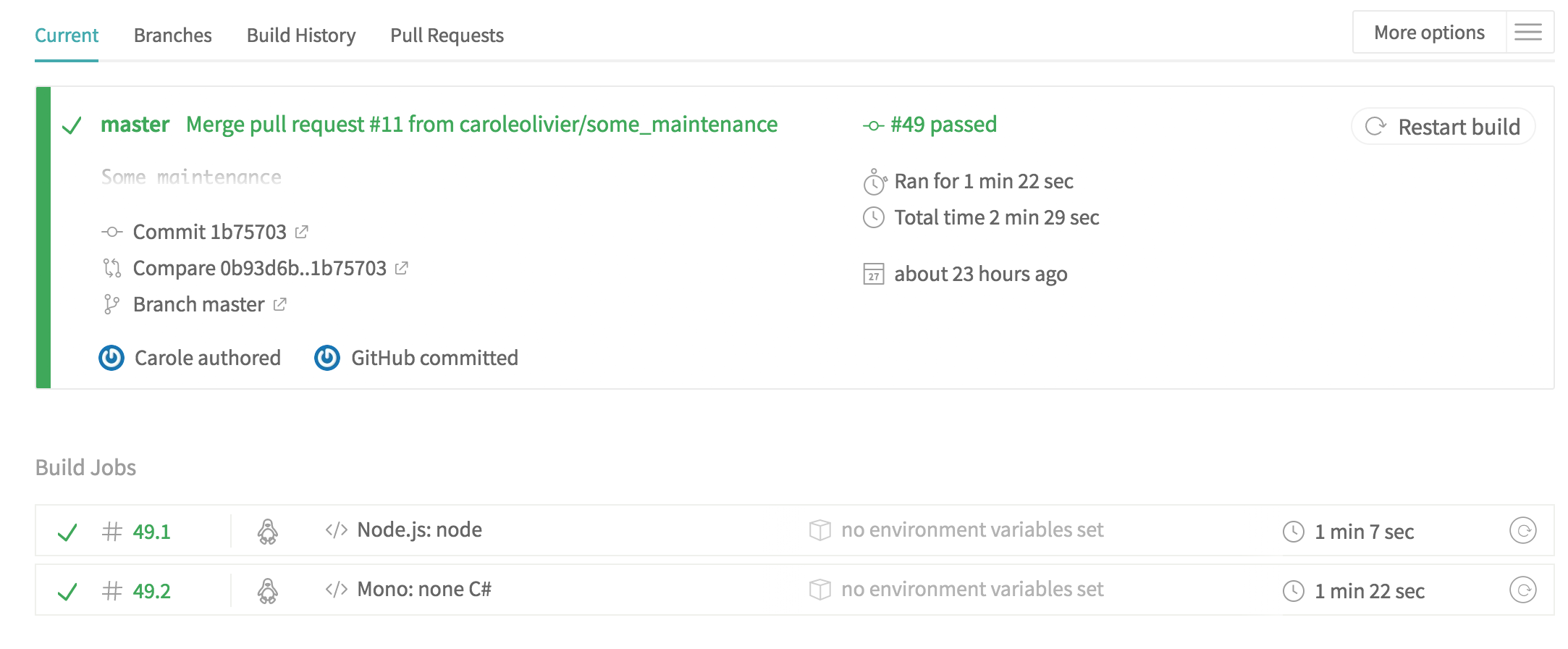
You can see the results of my build here:

This is pretty cool!